오늘은 안드로이드 스튜디오에서 앱 실행화면을 미리보는 기능을 습득했습니다.
이 기능은 앱을 테스트 할 때 사용됩니다. 앱이 잘 작동되는지, 모션이 이상하지 않는지를
번거롭게 핸드폰에 다운 받지 않고 컴퓨터로 앱실행을 미리 보는 기능입니다.
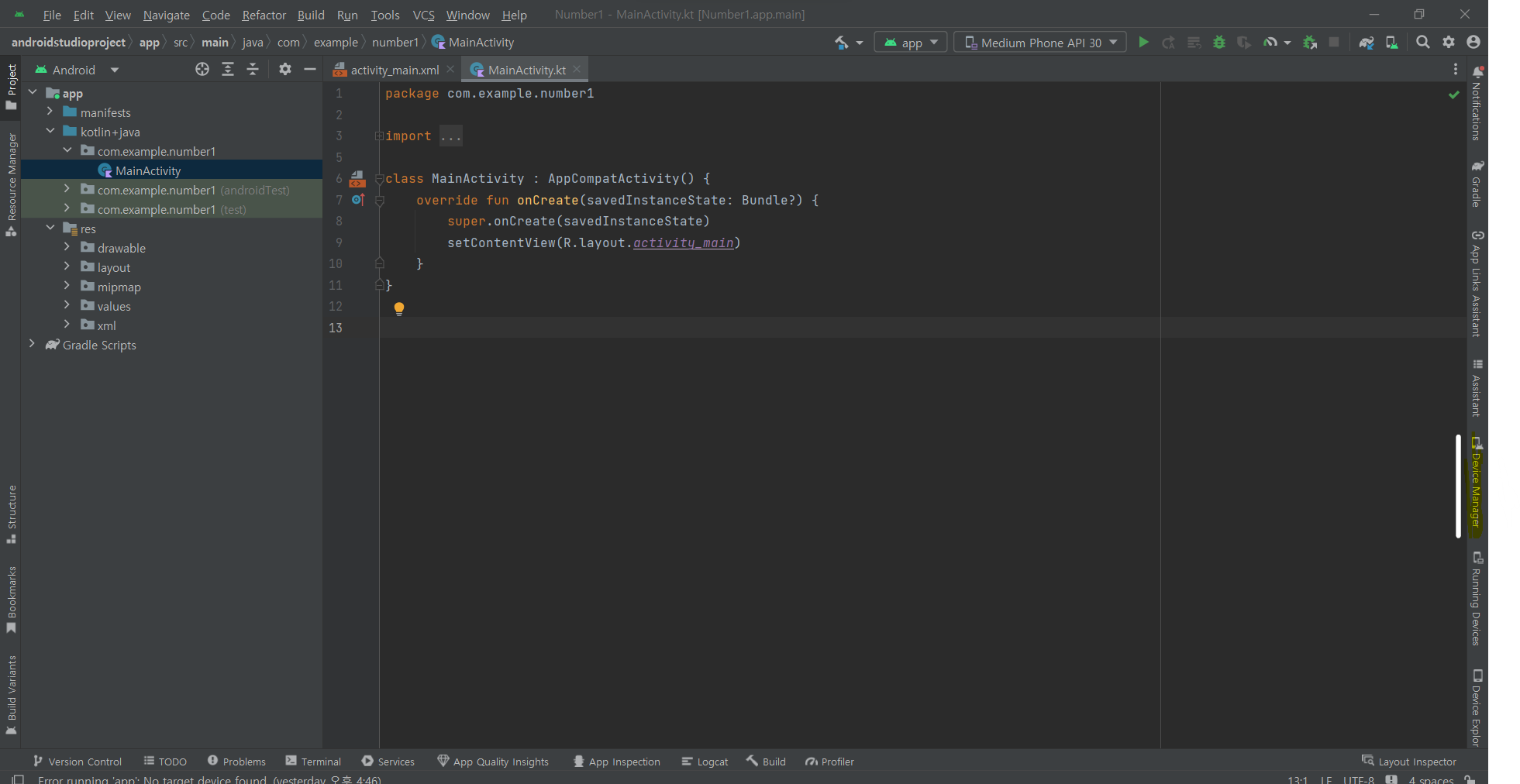
우선 이전 글에서 말씀드렸듯이, 안드로이드 스튜디오를 실행시킨 후에 새 프로젝트를 엽니다.
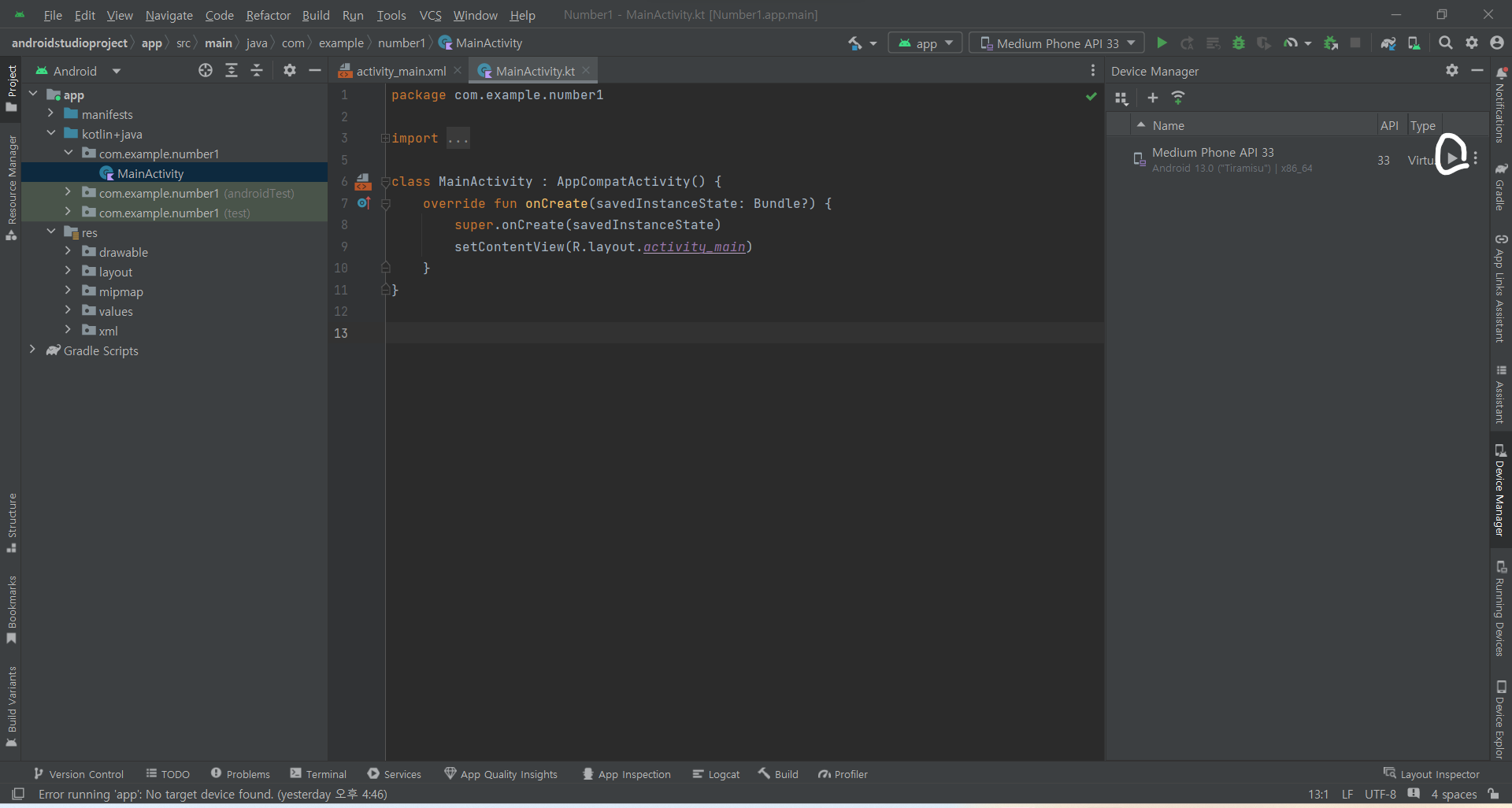
새 프로젝트를 열면 아래 화면처럼 될텐데, 저희는 이제 여기 우측에 있는 Device Manger를 클릭할 겁니다.
우측에 하얀색과 노란색으로 표시한 곳을 클릭하시면 됩니다.

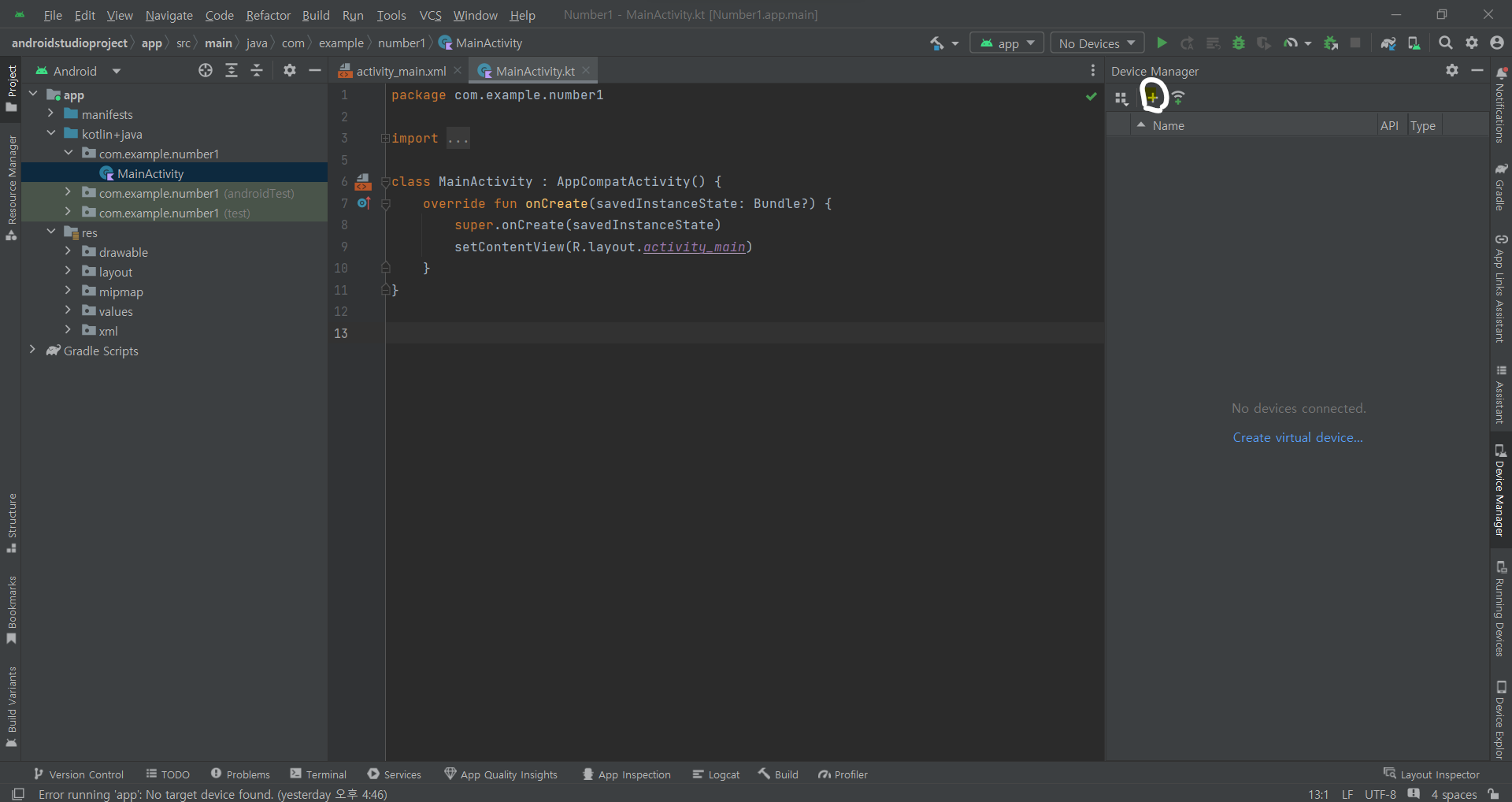
Decive Manger를 클릭하면 우측에 새로운 칸이 형성됩니다.
이렇게 저처럼 우측에 있는 칸이 깨끗하게 비어있을 겁니다.
하얀 동그라미로 표시된 + 버튼을 클릭해주세요.

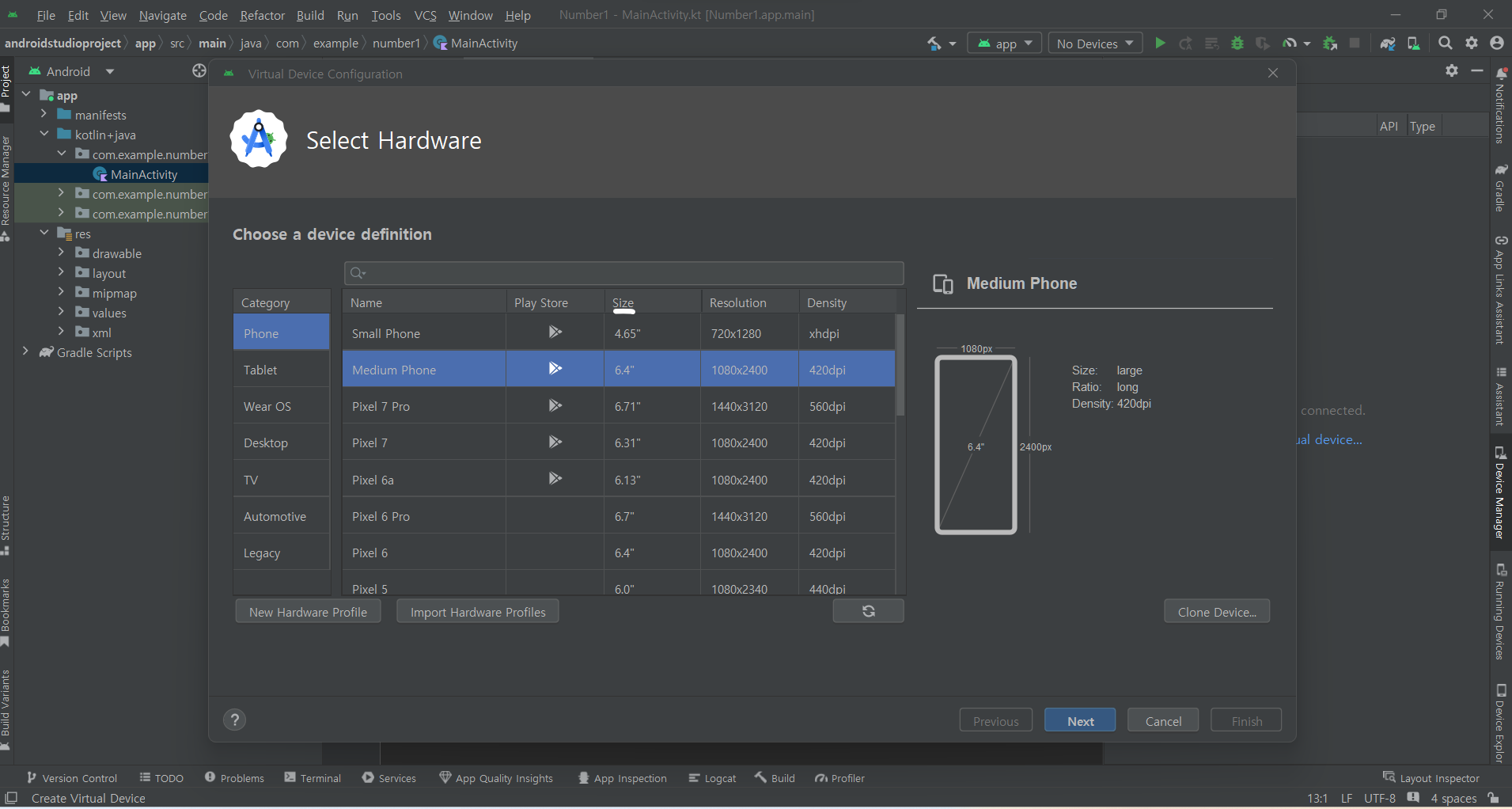
그러면 아래 화면 창처럼 화면이 뜰 것입니다.
이곳에서는 저희가 미리 앱을 실행할때 화면을 어떤 크기로 볼지 결정할 것입니다.
저는 우선 미디엄 폰으로 설정했고, 만약에 원하시는 특정 기종이 있으시다면 표 세번째 칸에 있는 숫자를 확인하시면 됩니다. 제가 선택한 숫자는 5.4로 핸드폰 기종으로는 iP12m입니다.

핸드폰 크기는 나무위키에서 스마트폰 사이즈라고 검색하셔서 확인하실 수 있습니다.
원하시는 기종이 있으시다면 아래 숫자에 해당되는 칸을 선택하시면 됩니다.
아래 표에는 모든 핸드폰 기종의 크기가 나와있지 않으니, 아래에 원하시는 핸드폰 기종의 사이즈가 없다면 개인적으로 검색 해보시는 것을 추천드립니다.
|
4:3(12:9)
|
16:9
|
2:1(18:9)
|
18.5:9
|
19:9
|
19.5:9
|
20:9
|
20.5:9
|
7:3(21:9)
|
|
|
7.0"
|
-
|
-
|
-
|
-
|
-
|
-
|
-
|
||
|
6.9"
|
-
|
-
|
157*78[MiMax3]
|
-
|
-
|
159*74[Note20U]
|
-
|
-
|
|
|
6.8"
|
-
|
-
|
-
|
-
|
156*73[Note10+]
|
158*69[벨벳]
|
-
|
||
|
6.7"
|
-
|
-
|
-
|
-
|
154*72[S10(5G)]
|
155*71[iP12PM]
|
-
|
-
|
|
|
6.6"
|
-
|
-
|
-
|
-
|
-
|
-
|
|||
|
6.5"
|
-
|
-
|
-
|
-
|
150*69[iPXSM]
|
-
|
|||
|
6.4"
|
-
|
-
|
-
|
146*71[Note9]
|
147*70[S10+]
|
148*68[V40]
|
-
|
-
|
|
|
6.3"
|
-
|
-
|
144*70[Note8]
|
145*69[Note10]
|
145*67[A60]
|
-
|
-
|
-
|
|
|
6.2"
|
-
|
-
|
141*70[Q8(18)]
|
142*69[S8+]
|
142*67[A10]
|
-
|
-
|
-
|
|
|
6.1"
|
-
|
-
|
-
|
-
|
140*66[S10]
|
141*65[iPXR]
|
-
|
-
|
-
|
|
6.0"
|
-
|
136*68[V30]
|
137*67[A7(18)]
|
-
|
-
|
-
|
-
|
-
|
|
|
5.9"
|
-
|
-
|
-
|
-
|
136*63[A40]
|
-
|
-
|
-
|
|
|
5.8"
|
-
|
-
|
-
|
133*64[S8]
|
133*63[S10e]
|
134*62[iPX]
|
-
|
-
|
-
|
|
5.7"
|
-
|
130*65[G6]
|
-
|
-
|
-
|
-
|
-
|
-
|
핸드폰 크기를 설정하셨다면 Next 버튼을 눌러주세요.
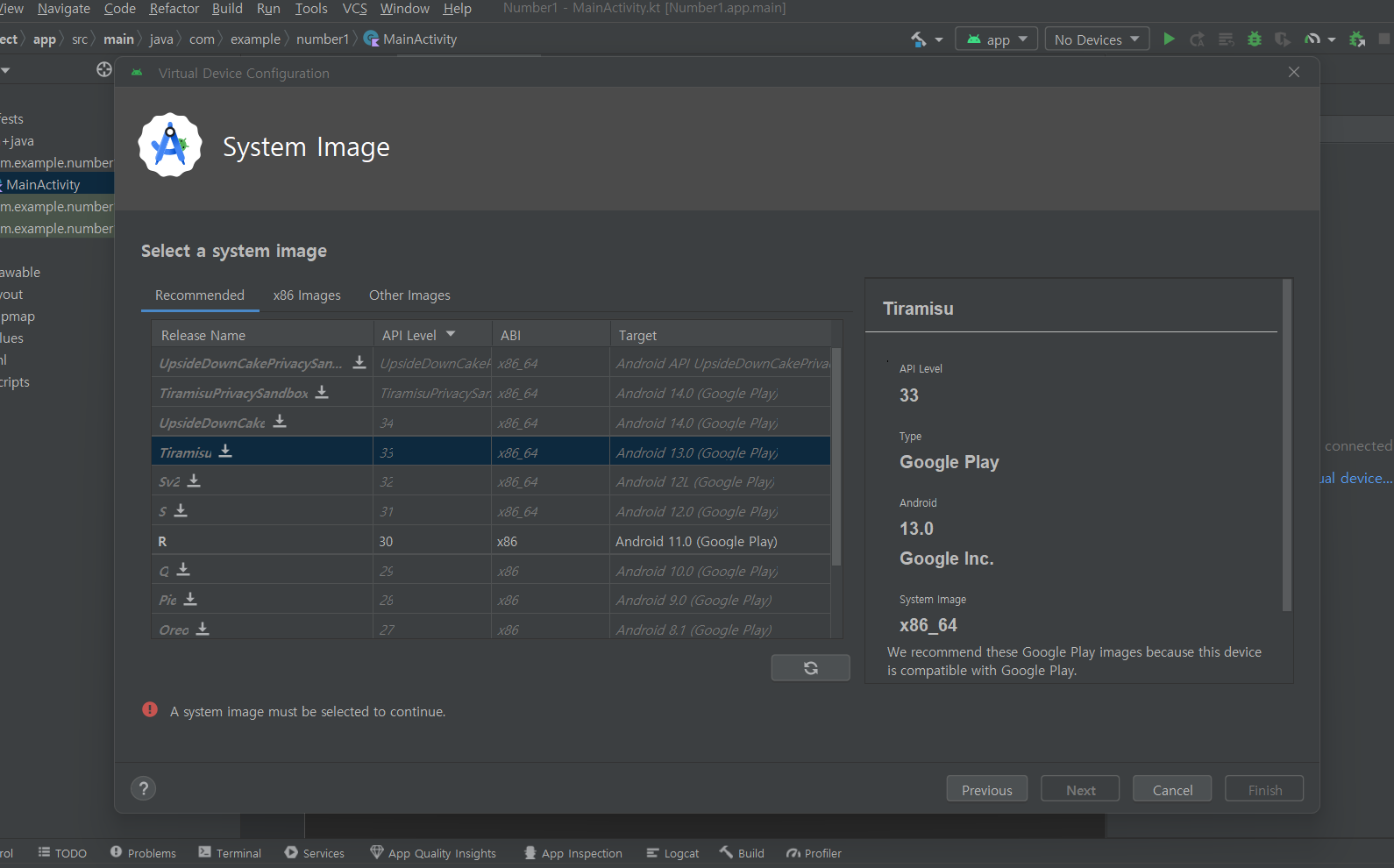
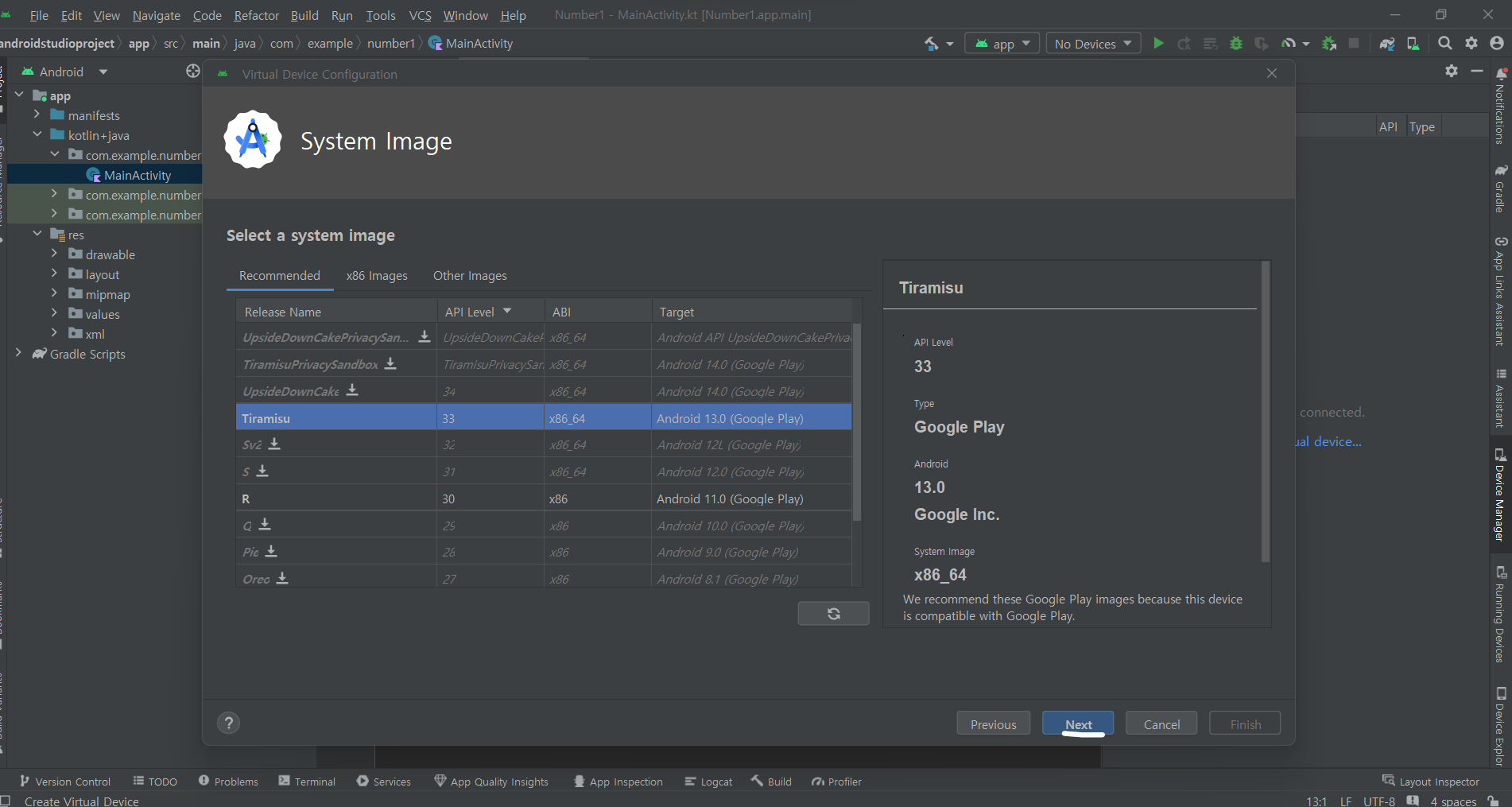
다음은 안드로이드 버전을 결정하게 됩니다. 안드로이드 11버전은 99.6% 의 기기에 호환되고, 가장 맨위에 있는 안드로이드 버전이 최신 버전입니다. 저는 티라미수를 선택했습니다.
이것도 마찬가지로 안드로이드 버전이라고 나무위키에 검색하시면, 대략적인 내용을 확인하실 수 있습니다.

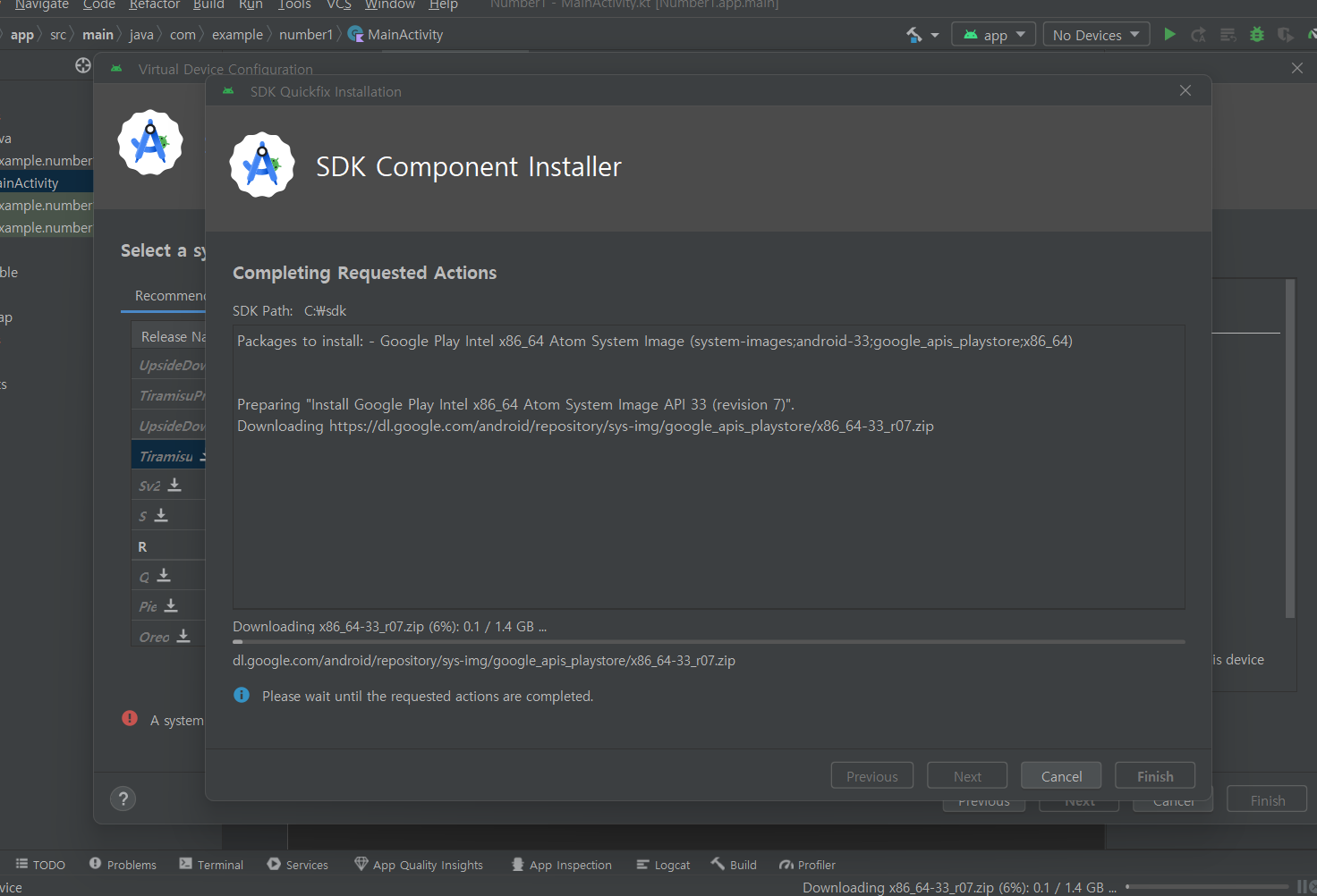
이렇게 Tiramisu를 선택하게 되면 아래 화면처럼 다운로드 버튼이 나옵니다.
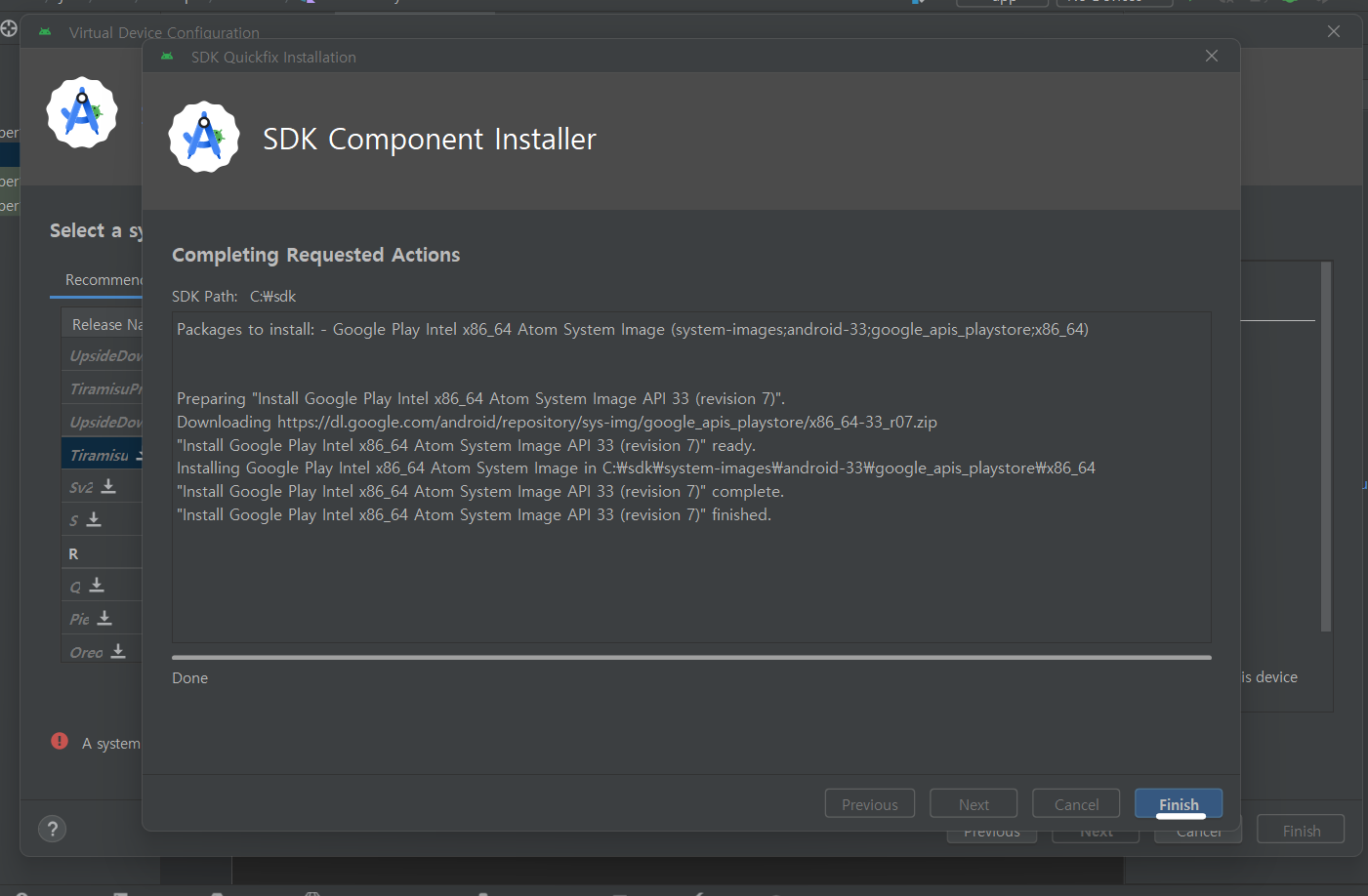
다운로드가 완료할때까지 대기만 하면, 거의 다 끝났습니다.

완료하신 이후에 Finish 버튼을 누르시면 됩니다.

다시 화면으로 돌아와서 하단에 있는 Next 버튼과 Finish 버튼을 누르시면 됩니다.

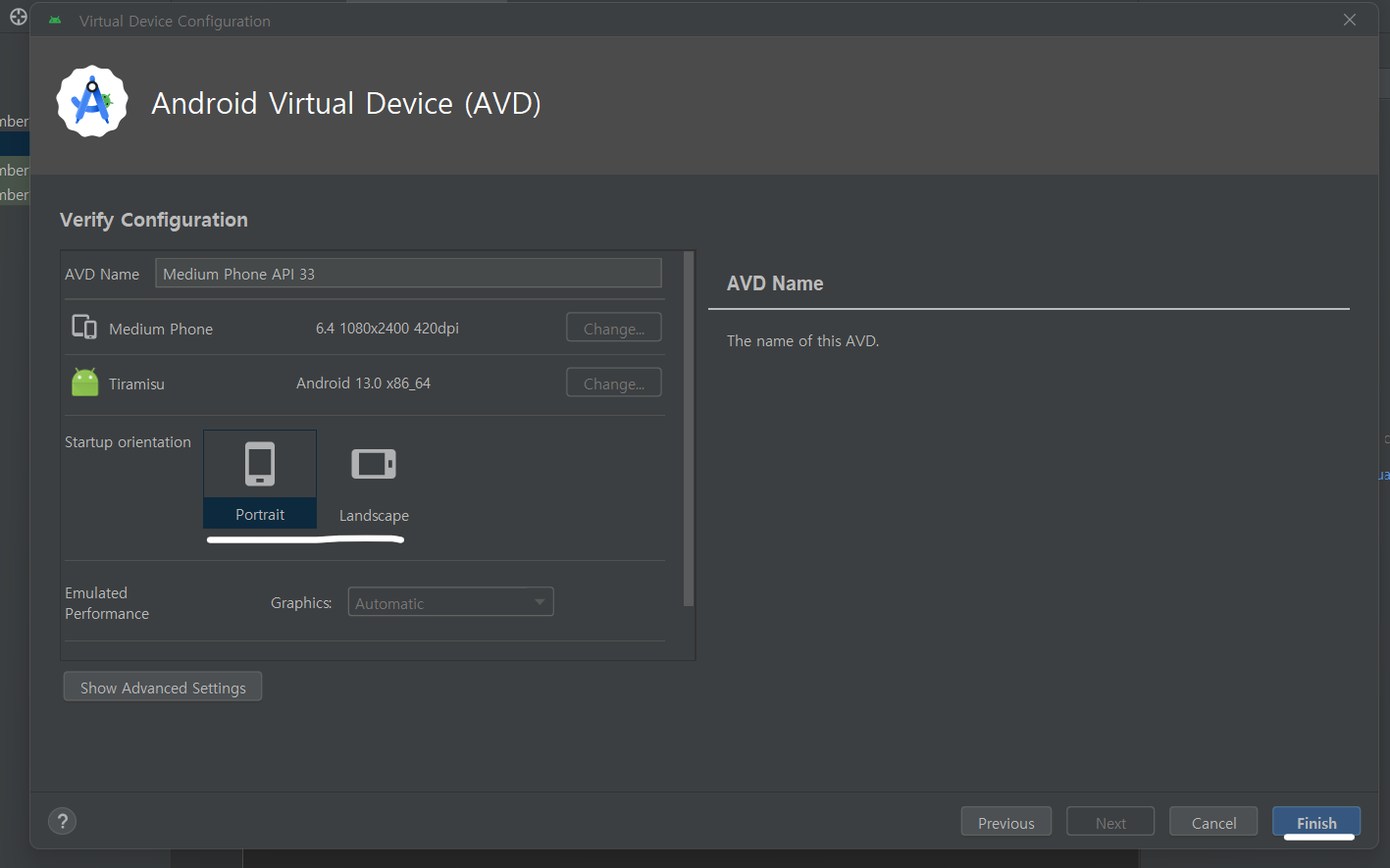
아래 Startup orientation에서 가로 화면으로 하실지 세로화면으로 하실지 선택을 하신 이후에, Finish 버튼을 누르시면 메인 화면으로 돌아올 것입니다.

이제 우측에 있는 재생버튼을 눌러주세요.

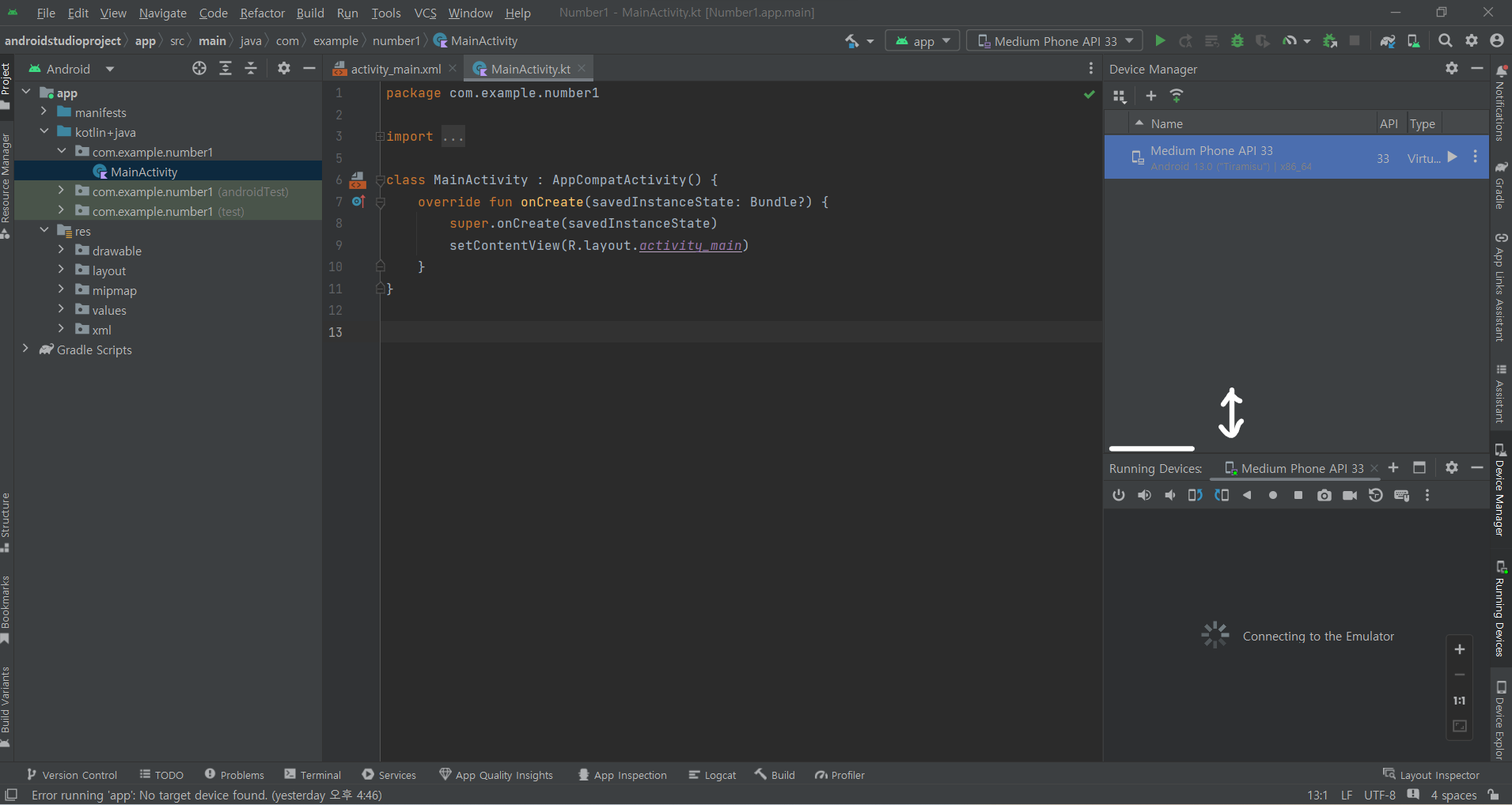
그러면 우측에 있는 칸이 두개로 나눠지는데, 아래 화면에서 가상의 디바이스가 실행 됩니다.
요 경계선 위에 마우스를 올리면 마우스의 모양이 화살표로 변합니다. 이때 클릭한 상태에서 위로 드래그 하시면 크기가 커집니다.

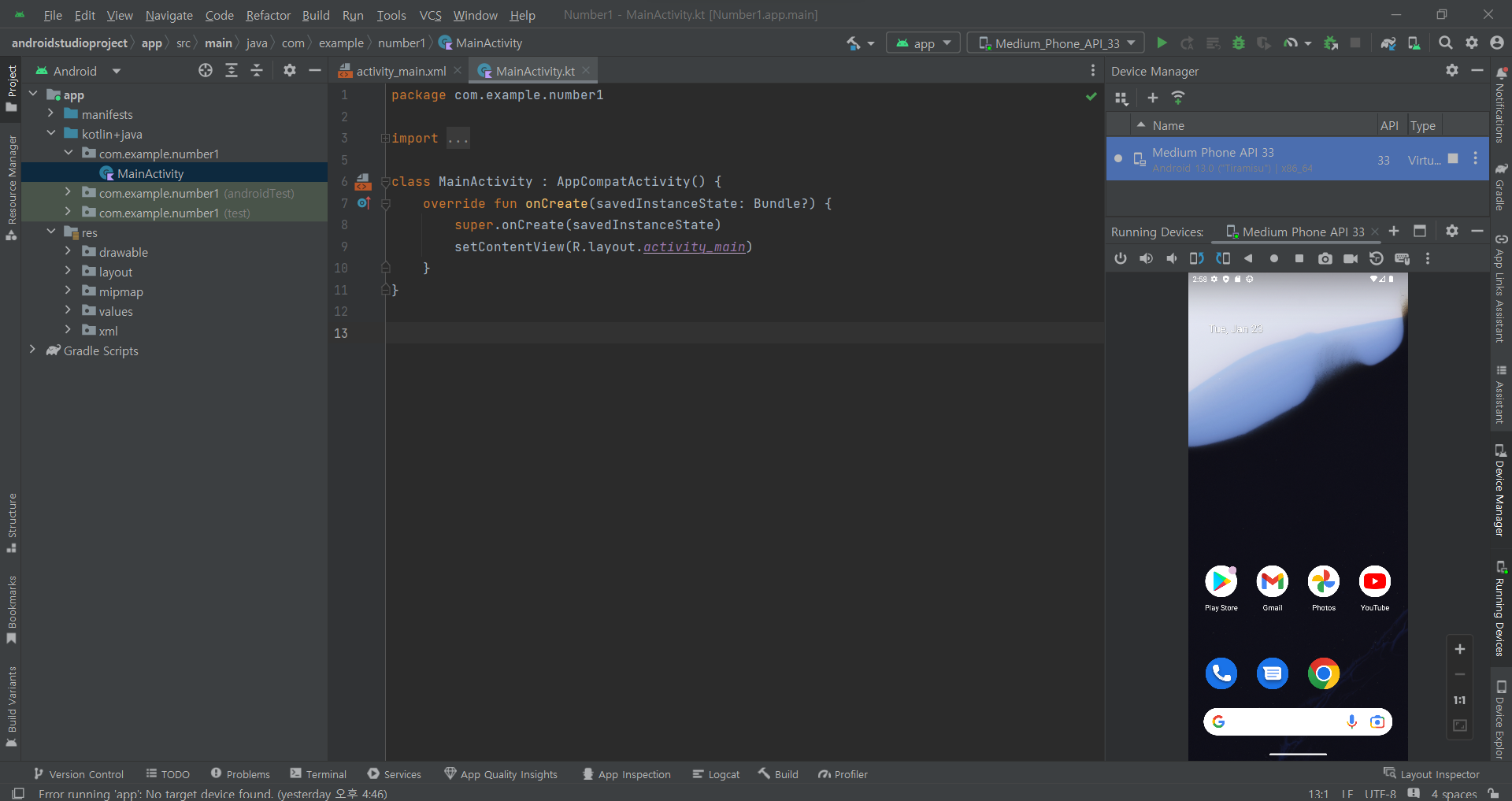
이제 핸드폰이 실행되었습니다.
마우스를 끌어올리면 반토막한 화면이 이렇게 커진채로 확인하실 수 있습니다.

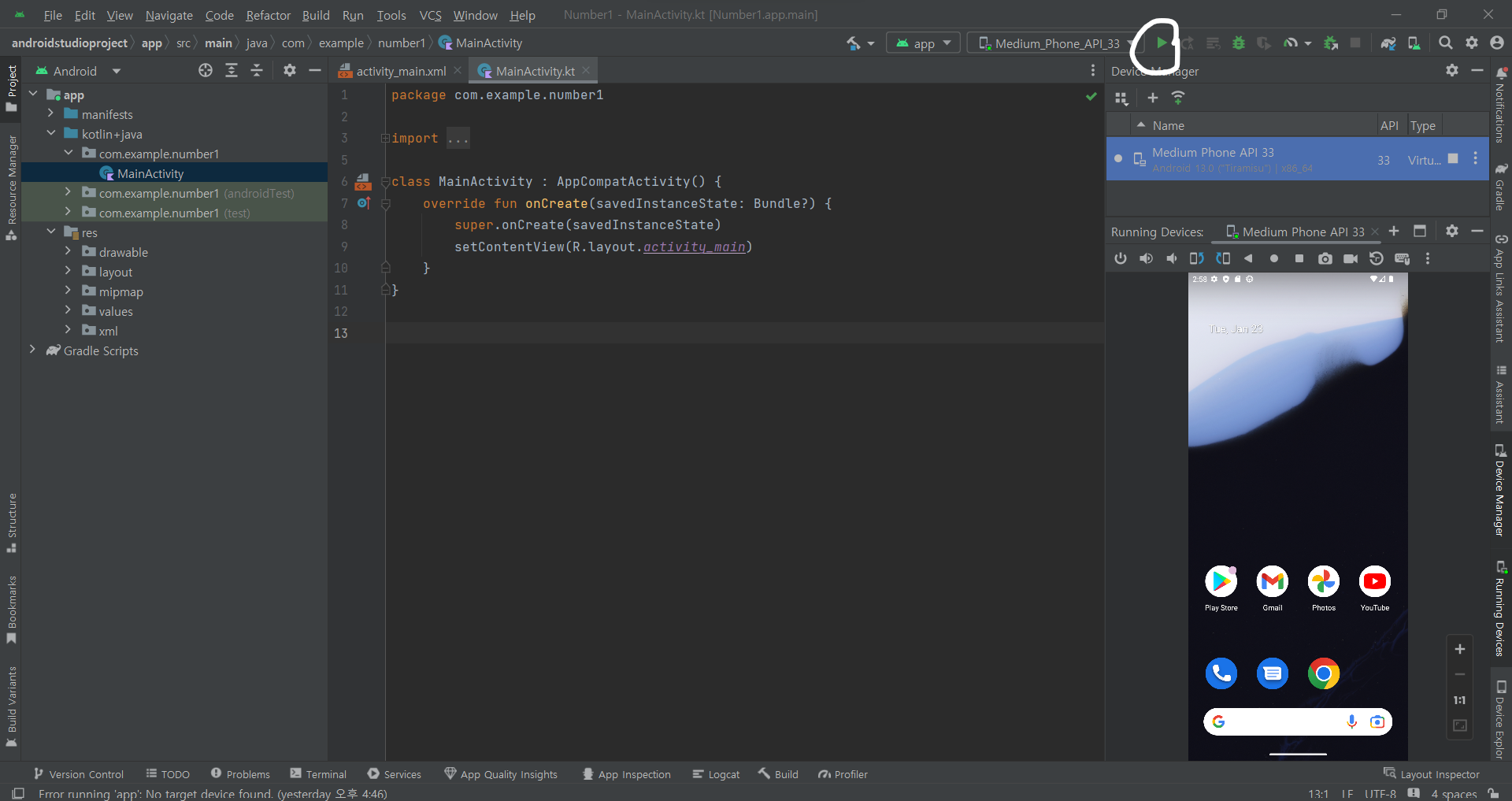
이제 프로젝트에서 구현한 앱을 우측 디바이스 화면에 실행시켜볼텐데, 그러기 위해서는 앱을 실행해야합니다.
상단에 있는 재생버튼을 눌러주시면 됩니다.

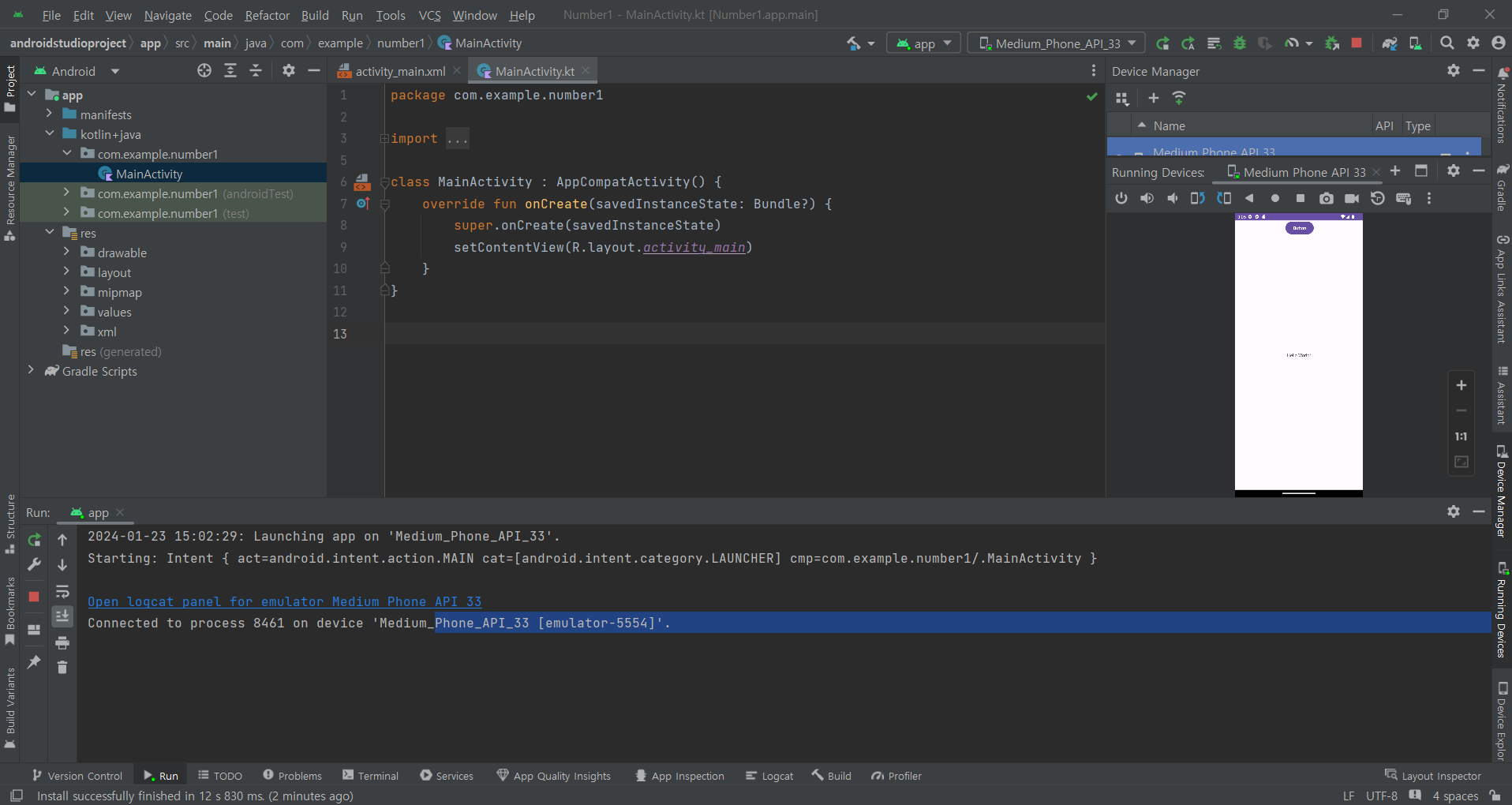
끝났습니다. 이제 아래에 생긴 터미널에서 실행 완료했다는 문구와 함께 우측에 있는 디바이스 화면에 앱 실행 화면이 생성 될것입니다.

오늘도 앱 개발자로 향해 한 걸음 나아갔습니다.
모두 화이팅하세요
'안드로이드 스튜디오' 카테고리의 다른 글
| 안드로이드 스튜디오 by lazy 코딩 (초기화버튼 만들기) (2) | 2024.01.31 |
|---|---|
| 안드로이드 스튜디오 로또앱 (0) | 2024.01.30 |
| 안드로이드 스튜디오 도형 만들기 (0) | 2024.01.26 |
| 안드로이드 스튜디오 Button 버튼 코딩 (0) | 2024.01.24 |
| 안드로이드 스튜디오 설치 your project cantains not apcii character (2) | 2024.01.22 |